
Radar
It's an undercover project which I led and designed. The product is for the use of major telecom operators like Airtel, Vodafone to get insights of technical problems in their various services like calling, data, sms etc. The project duration was 4 months from making to the launch, So now here's the story revealing of that period.

MY ROLE
I led the design of RADAR for the digital across Web and Mobile since the outset of the project.
I led efforts to evolve the service and address customer pain points in the browsing, discovery, and buying experience.
4 MONTHS ( KPI ANALYSIS + WEB APP + ANDROID APP )
The client was an Indian MNC in the telecom sector. Though I can't share more because of the NDA between us.
Their main task was to showcase the right metrics plots with precise logic on a DASHBOARD. The platform was to be used by tech managers of major telecom companies. As the tech team was getting tons of data from their servers but there the current system was too cluttered to provide the needed insights.
The platform was built to work on two types of devices:
1. Mobile app ( being used by field operators during the field visits to collect systems information )
2. Web app ( being used by remote technical department authority to monitor the issues & ensure the proper working of the system )
THE START
STAKEHOLDER MEETINGS ( KNOWLEDGE SHARING )
This was a whole new sector for me to build some products around. During the first meeting, the client showed their existing platform. But I had no clue about the terminologies that were being used in their system. So we scheduled a few extra meetings in the start to understand the product language, technical nomenclatures, actual working of the product, etc.

Excel sheets with gigantic data points were being exported from their servers

After these meetings, We had a clear & mutual understanding of the product. Within a few days, I was like a tech expert in using telecom linguistics. For better clarity, The client shared multiple documents & research sheets from their end.

The initial platform was too cluttered leading to user frustration

THE ANALYSIS
DECODING THE TECH COMPLEXITY
As the major output expected from the platform was to provide decision-making insights. That task was solely in my hands. The technical team was ready for me with every resource to help out.
For the intended purpose, I laid out the key visualization components that could help out in showcasing the data on the platform. The main ones I wrote down were charts, tables & notifications. Before to begin with, There was a lot of research involved to understand the better functioning of telecom parameters.
After that proper documentation of the logic needed to be made based on the charts was plotted. It took a lot of time in setting the best parameters against each other in relation to the chart graphs. Other than this, A pattern table was decided to fit in. This was to showcase the increasing or decreasing behavior of various parameters that would affect the telecom services.

A glimpse of the initial research documentation


THE SPRINT
STAGING THE CONCEPTS
It was time for the ideas to turn into shape to understand the meaning better. We started building sketches from design sprints. Once the sprints got over, We were ready with the needed parametric components to be injected into the product.
Before starting the sprint, The main personas were clearly defined for both the web & mobile apps. The main persona for the mobile app was the field operators who would visit the device locations to detect & diagnose the issue. The app was to be built to work automatically in the background to collect logs, The operators were just supposed to keep it active during duty hours.
The second stakeholder persona was the authority that sit in remote offices to monitor the telecom services quality for a specific region. They had to be provided with an upfront dashboard system where they can easily get insights to diagnose the issues in the shortest time.

Sticky board of user personas & feature suggestions
THE PROTOTYPING
SHAPING THE IDEAS
After the sprint, We moved to the final prototyping stage. Started from the wireframing & then moved to interactive prototypes.

One of the charts prototype designed for early testing for web dashboard

Some wireframes were turned colour to make it easily understandable for the less tech savvy stakeholders
It took 2 weeks to move this stage to an end. There were multiple iterations & technical obstructions that came along the process. A team of 4 developer was set in parallel to overview the tech feasibility on the way. This step really saved us a lot of time for the future road.
Wireframes for the field operator app

Wireframes for the field operator app



THE REFINEMENT
VISUALIZATION
Finally, the stage came to make things look as they were intended to. The visual design of the web & app started in parallel with a team of 2 additional visual designers. The process was set to be completed in the next 4 weeks including the iteration period.
We were able to first wrap the mobile app due to its small work size. Quickly after that, it was shipped to the development department. On the other hand, The web app was being developed bit by bit. The development of the web also started in parallel component by component. We agreed on this strategy to reduce friction between design & development. Moreover, it was about saving more time & unnecessary changes in the future.
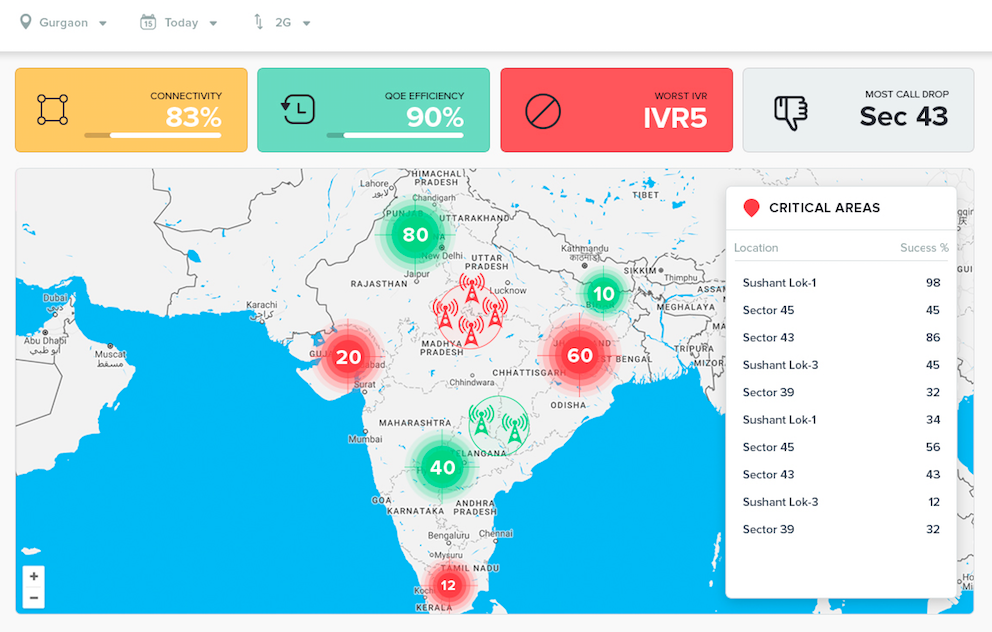
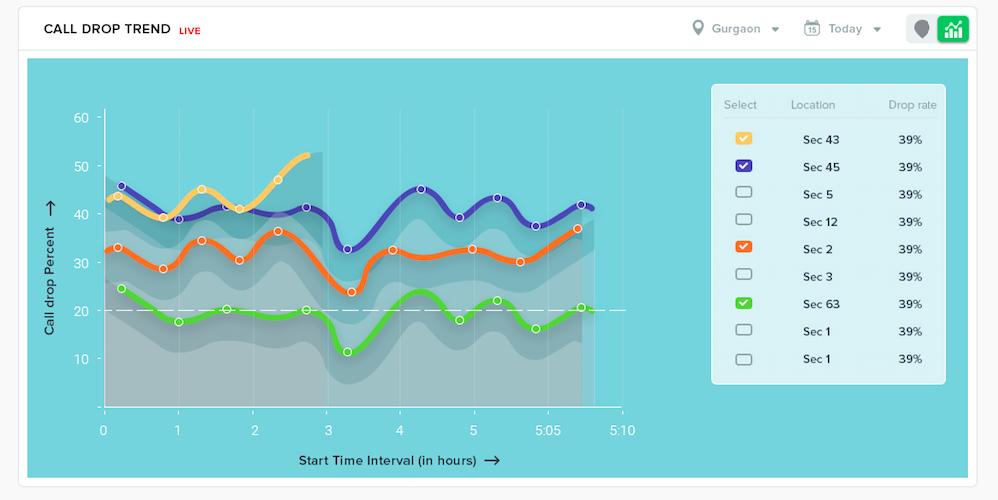
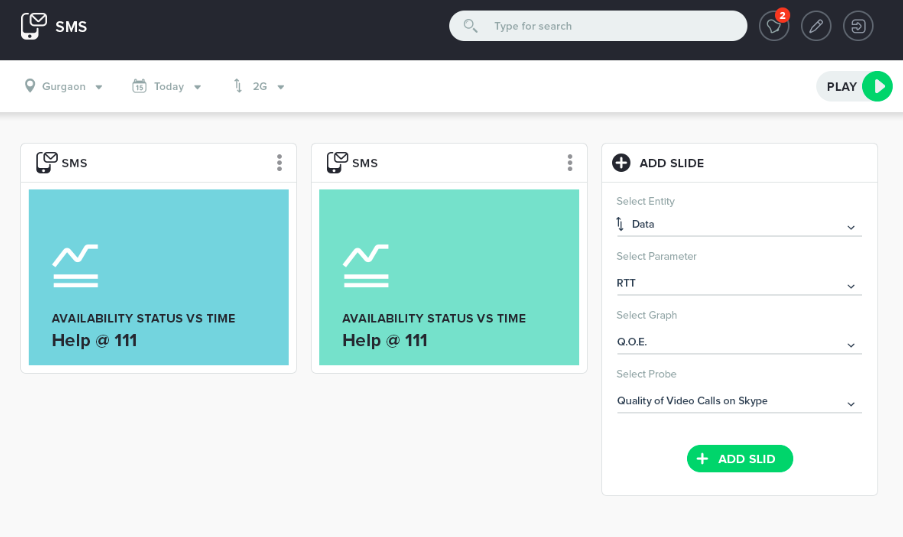
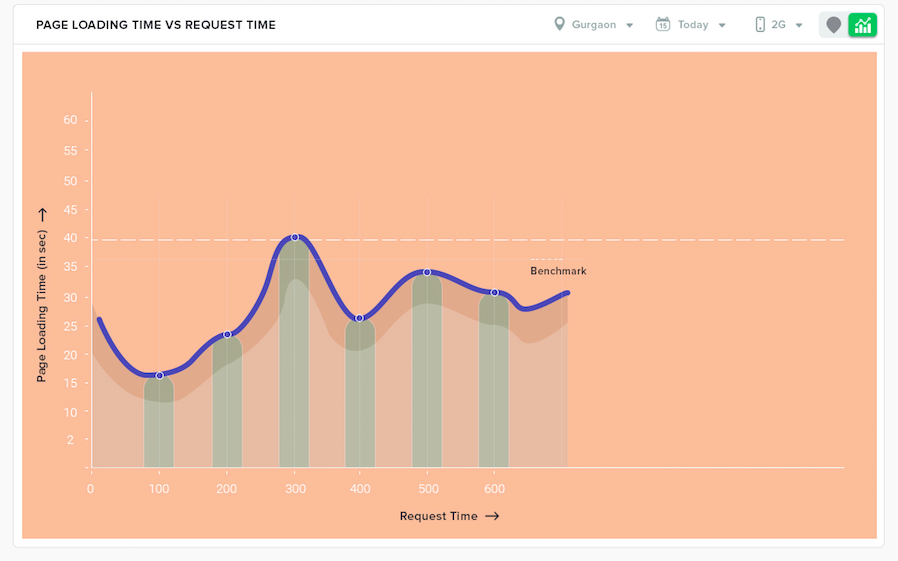
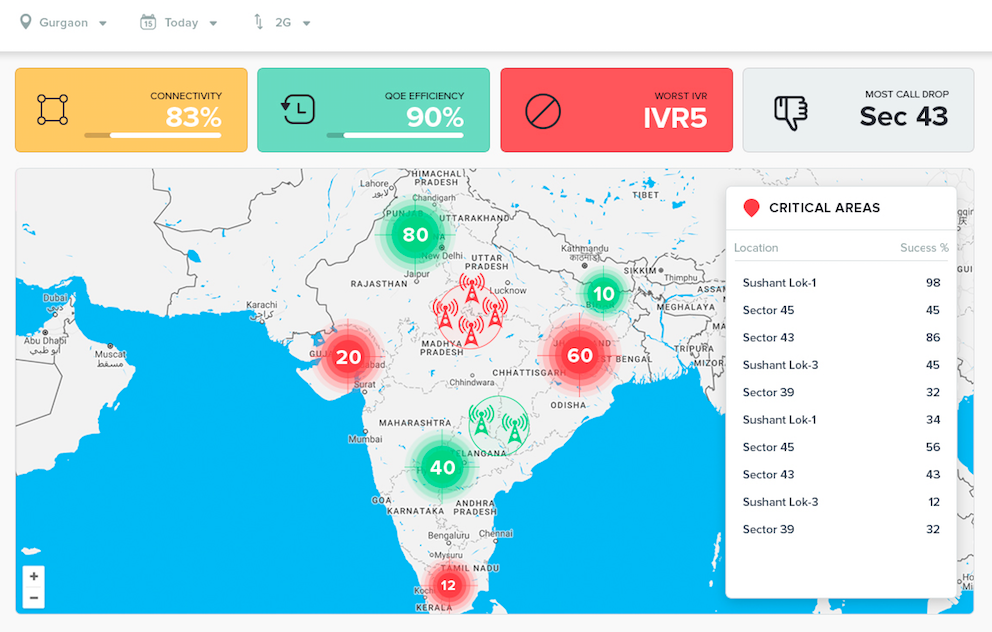
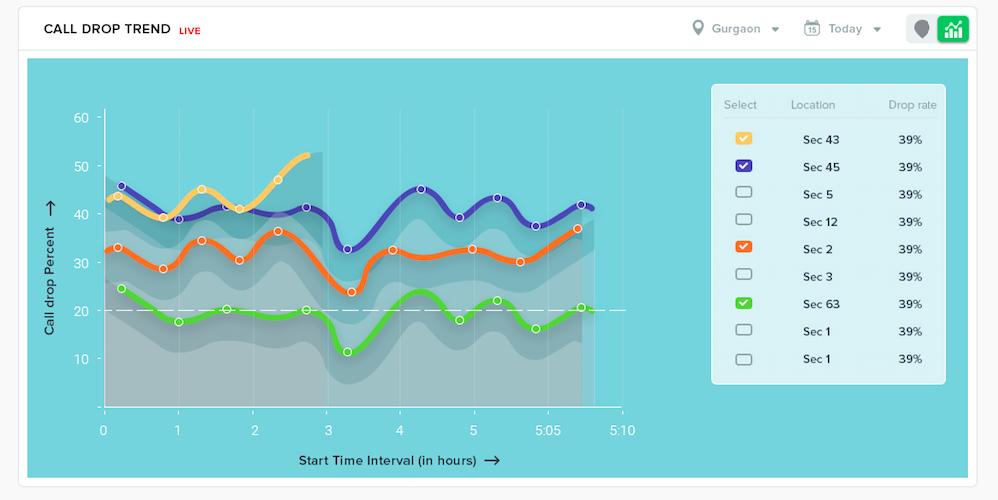
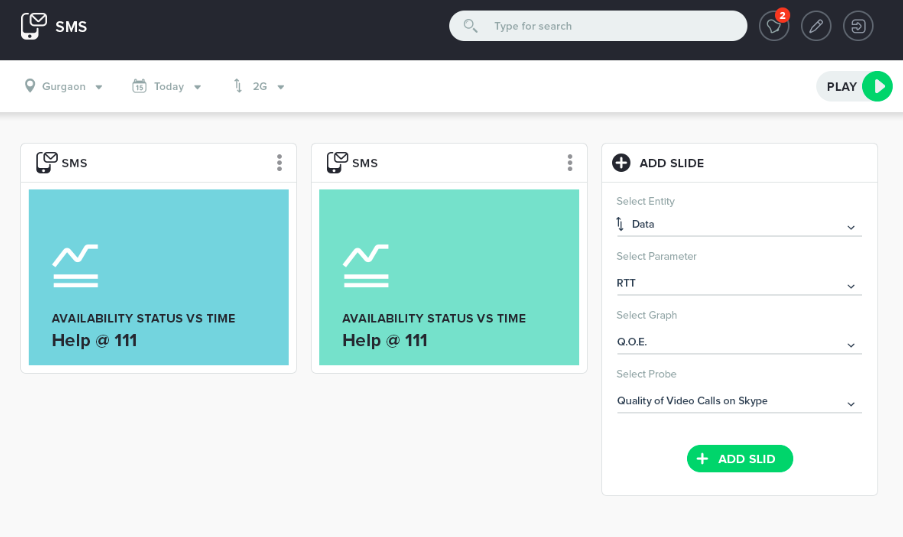
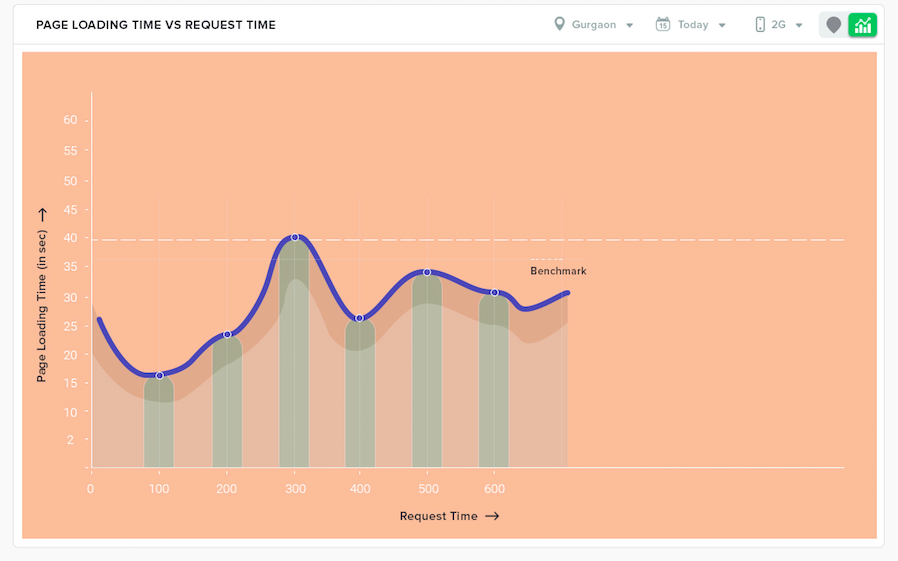
Web App UI
It took quite a pin in our heads to design this UI as we wanted more than just a plain UI. The parameters & the upfront information that needed to be delivered was a lot in itself to show avoiding clutter
The right color palette selection was very important in the process. As our main user persona had ages around 30 - 45 years old, Accordingly the intensity of the colour had to be chosen wisely so that they can relate to the specific emotions easily.








THE LIMITATIONS
STAGE OF DEVELOPMENT & TESTING
Once all the UI assets were in place, The development took its pace. As I already defined the key APIs earlier in the documentation to be built & integrated for the purpose. That made the step very smoother. Still many issues arose in the integration stage due to poor networks & far-located databases on servers.
We used to run multiple tests every day for nearly a week to test every API. One of the biggest restrictions we faced was in live tracking of network issues with a required accuracy of 99.3% in case of complete network failure. We were not getting the desired RTT ( round trip delay ) to fetch & deliver the logs in the required meantime.
To resolve that particular issue, We decided to record offline logs ( Lat & Long coordinates ) of every particular location with zero or negligible network reach. These logs were flagged red for individual diagnosis later on to get precise results.
THE DELIVERY
AN INSIGHTFUL JOURNEY
Finally, the day of judgment came after nearly 20 weeks of hardships ( yeah, the project stretched for an extra month than the expected timeline due to some additional testing period ). The product went live on a weekend evening. All eyes were on a major screen in the server room. Operators were in the field ready with their apps in their hands. As soon as the start button was pressed, The dashboard charts started flowing like free water.
Every person involved in the project was looking at the screen like it was some magic they created. I was standing at last near the wall. The first pulse on the chart was the best moment for me on that day. We all greeted each other for the hard work that they did to make this happen.
Yeah, Some issues came after the launch too, But they were handled. For me, a great period of learning about the challenges of the telecom sector came to an end.







