
Fame
Fame was a one-stop Live Video streaming and broadcasting social media app. You can watch your favorite celebrity up close and personal or broadcast your Live videos and have a fan following of your own. Unfortunately, This product failed to reach the product-market fit because of the wrong time ( 2015-16 ). But another platform with the same concept made it to the ladders of success recently, Tik Tok. Just because the market was all baked for it.

MY ROLE
I was part of the pitch team, research team and responsible for the experience strategy of Web and Android app. I handled the UX work, producing ideations and presenting these to the client between April 2016 and July 2016. I worked alongside a teammate UX Architect who focused on the Android app.
THE CHALLENGE
2 APPS IN 3 MONTHS ( WEB + ANDROID )
Our client approached us with two primary objectives —to enhance their app's functionality and usability beyond their competitors; and to promote active users in the Asian community.
We were tasked to deliver an Web and Android high‐fidelity prototype to our technical production partner within 3 months. The combination of a fixed deadline, app store submission time and usability testing meant I needed to get the experience right in the first four weeks.

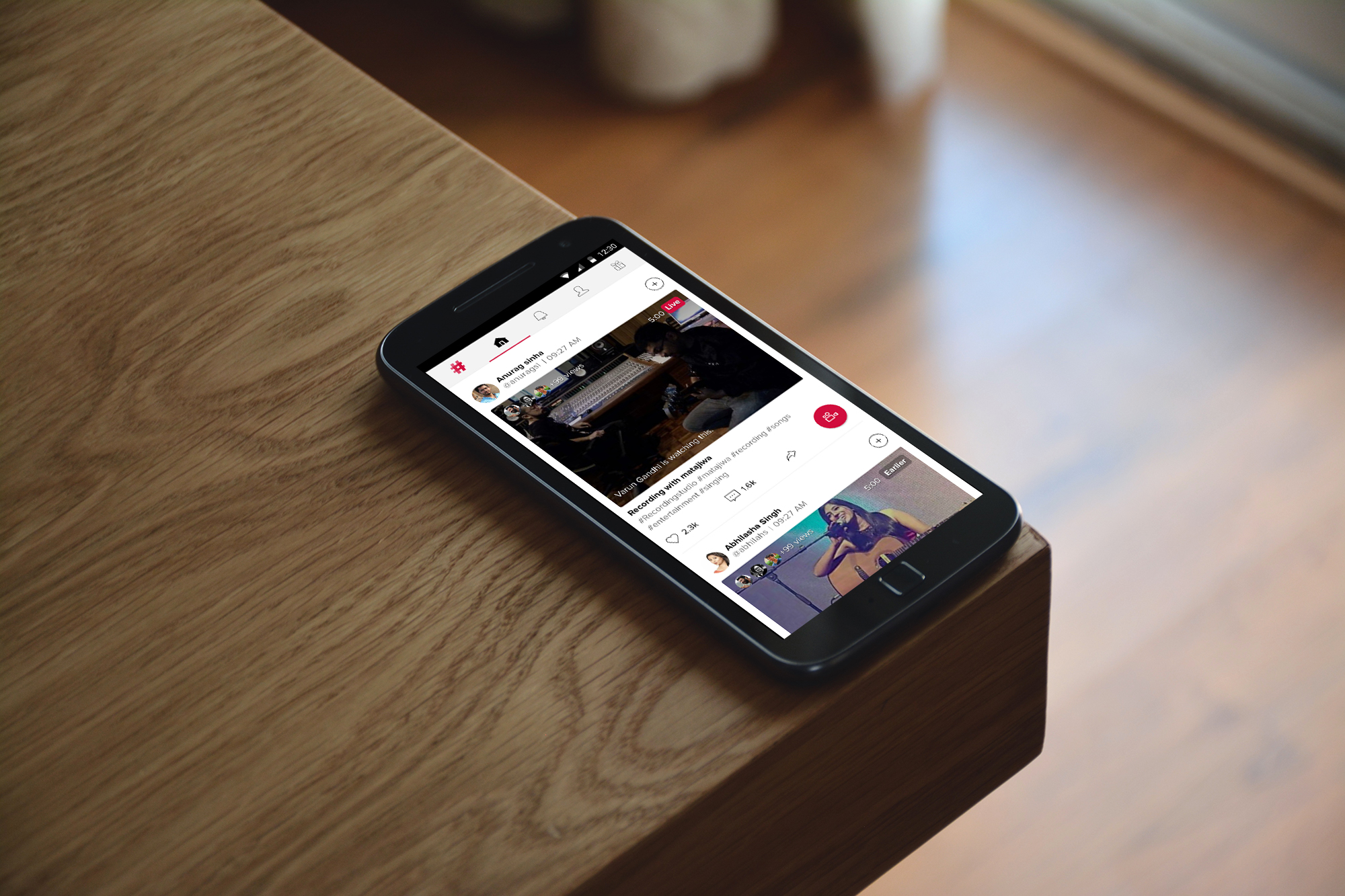
Turn your camera on and show !
#Fame is your one stop Live Video streaming and broadcasting destination. Watch your favorite celebrity up close and personal or broadcast your Live videos and have a fan following of your own.
It is the exciting world of live entertainment like never before. #Fame lets you interact with million of viewers in real time. Showcase your talent by going live on #fame! Get discovered and become famous with the #fame app. One can either view others or beam their own videos to the community.
Fame and competition around
#Fame started early as multi-channel Youtube network. Later on it launched many web series across various categories like fashion, fitness, comedy and food segments. They used the funds to scale up its digital videos business, invest in emerging talent, invest in new technology and expand to other countries in Asia.
#Fame also partnered with celebrity management firm CAA Kwan last year to co-create video content around some of the top Indian celebrities. CAA Kwan represents celebrities like Ranbir Kapoor, Deepika Padukone , Farhan Akhtar, Yo Yo Honey Singh and Boman Irani among others.
At this stage, the Youtube market was still nascent in India as it seemed to be picking up. Disney owned maker studios entered India by signing up with Indian Youtube channel AIB, Easy India Comedy etc. Other key companies also jumped into space like Culture machine, One Digital, Rajshri Media etc.
International players Periscope, Live.me, Meerkat ( now named as: Houseparty ) were still on large to acquire organic audience with deep focus on live video streaming.

THE APPROACH
FOCUSING ON GOALS NOT FEATURES
Although our brief was to develop better functionality than our client's competitors, we stressed that engaging in a feature parity war was neither strategic, nor had the best interests of the app's users at heart.
To differentiate ourselves in an already mature and competitive market, we needed to define a desirable role for the app and how it would meet the needs of the global users. We were thrilled by the opportunity to create something more engaging and meaningful.

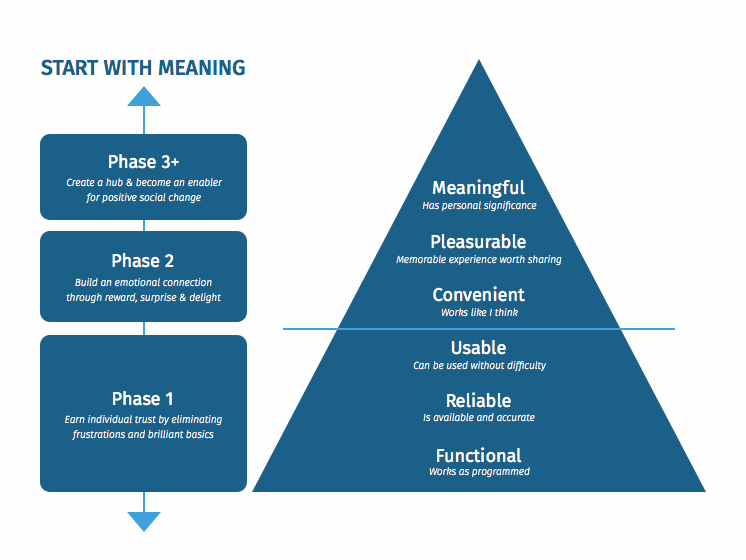
Stephen Anderson's UX Hierarchy of Needs Model
A collaborative culture with lean UX
We opted for a lean approach which emphasised rapid sketching, prototyping, user feedback and design mockups. This created early team‐wide alignment, sparked tons of great ideas and created a strong sense of ownership across different disciplines within my organisation.
Building trust through transparency
Sharing our methods and thinking from the outset helped to build a strong client relationship. Ample opportunities for input at all stages of the project built trust and created a comfortable environment to share ideas—forming a partnership which will serve much value beyond this phase.
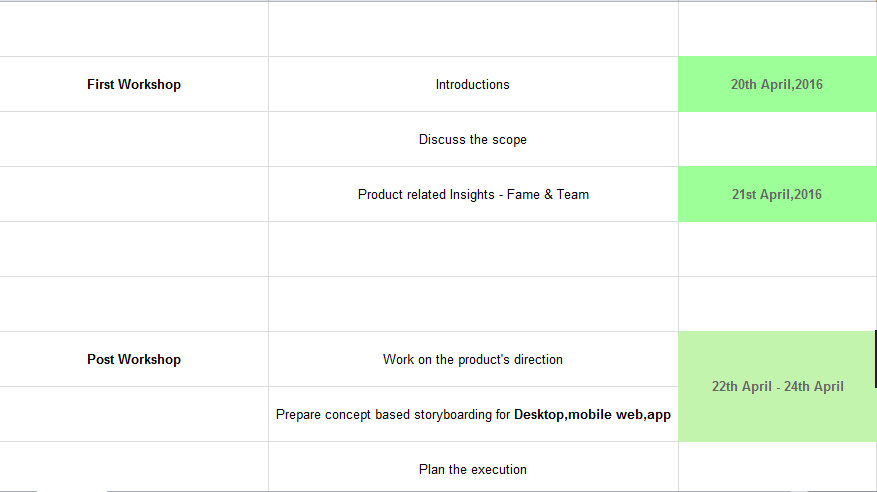
Starting on the same page
Meeting with key stakeholders helped us to understand their business challenges. Together we identified risks and aligned on expectations and constructed a shared vision for the app. Following this, I crafted an experience strategy outlining our phased approach and direction for the app.
THE DISCOVERY
WHAT DOES FAME MEANS TO USER ?
The discovery phase was a quick, high‐intensity effort that allowed us to define project milestones, audit the existing work, review the competitor landscape, understand our client's vision, and begin research into user needs, behaviors and pain‐points. We also kicked off a technical discovery phase to understand feasibility and constraints.
Our research revealed that the concept of 'FAME' represented something different to users of the platform. Users' motivations for streaming and participating in the broadcasting live differed, hinting at different requirements.
“We used personas constantly throughout the project to guide design decisions, priorities, and create empathy amongst the client and our team.”
Through careful analysis of our research, we identified sufficient behavioral variables to segment our user audience. These variables could be categorized into activities such as frequency of use of the streaming videos, skills such as power users and motivations such as reasons for self broadcasting. We discussed the personas with our client to develop a clear picture of who the design of the app would target in phase 1 and later in future releases.
The following main pain points & insights came into light from the deep research:

I don't know
The first sense of app was not clear to the organic users what's the exact purpose of the platform? It was way necessary to clearly define the app's motive for the users at first.

Show and see
There are two types of users, One who wants to explore the stuff and the other wants to showcase the stuff.

Chat makes me happy
Users want more freedom on chat interaction with the live community. It gives them a sense of more control over the streaming.

Give me decision power
Before starting or playing any live stream, user wants to know about the summary or some details about its purpose. The user's rating also affects their decision power to click on any video.

Let me shout out loud
Majority of users who wanted to go live for rest of the community were interested in showing their talent or to get fame.
THE VISION
A BETTER ONLINE VIDEO COMMUNITY NETWORK

Whilst our competitors focus on taking the pain out of the scheme, our vision was to help users get more pleasure also out of it.

Minimize the bad
Our key priority for the early phases was to focus on primary user goals. Our first task–stripping the app to its core and focus on usability and convenience.

Amplify the good
Beyond the obvious features, we saw opportunities to build a deep emotional connection with our users. Our vision was to create an honest, human app.
THE REQUIREMENTS
DESIGNING FOR WHAT USERS WANT TO SEE & FEEL
Synthesizing goals from our research served as a lens through which we could consider not only what the app should do, but also how it should feel. We believed this would be the difference between delivering a good experience and a great one. Thinking about emotional design early on helped our client understand the importance of aesthetics and tone of voice to the experience.

Storytelling about ideal experiences
Knowing who exactly I was designing for allowed me to ask myself how the app fits into the lives of the users. I imagined ideal experiences and focused on how our personas think and behave rather than getting into specifics about interfaces, technologies or business goals.
Keeping the scenarios at a high‐level allowed us to work fluidly and explore concepts that we could easily communicate with our team and client. They formed the backbone of our requirements, and allowed us to express these from both a functional and emotional perspective allowing for further empathy with our users.
Brand and experience requirements
Understanding the usage contexts of the app helped me develop a clear vision of the tonal expectations of our users. To communicate the personality of our app to our client and team, we developed a set of experience principles. These were used to sense‐check design decisions, articulate core values and describe key attributes the app experience should uphold for both the users and the brand. The principles were used constantly to drive the aesthetic, feel and overall tonal direction of the app.

THE FRAMEWORK
HELPING IN THE DESIGN DIRECTION
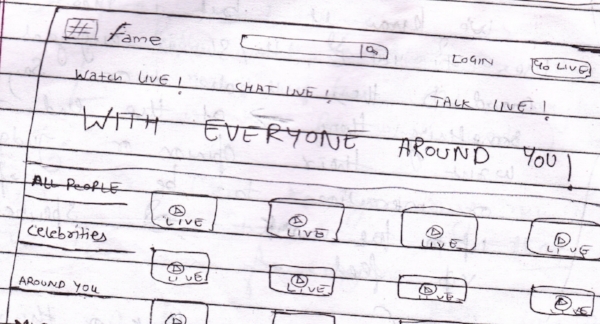
We took a top‐down approach to defining the overall structure of the experience. Sketching and storyboarding, I generated stacks of ideas about the arrangement of UI, functional and data elements, and interactive behaviors. Starting broad, our vision began evolving into something tangible. A high‐level design language, interactions and the app's anatomy began to piece together.

Web app sketching

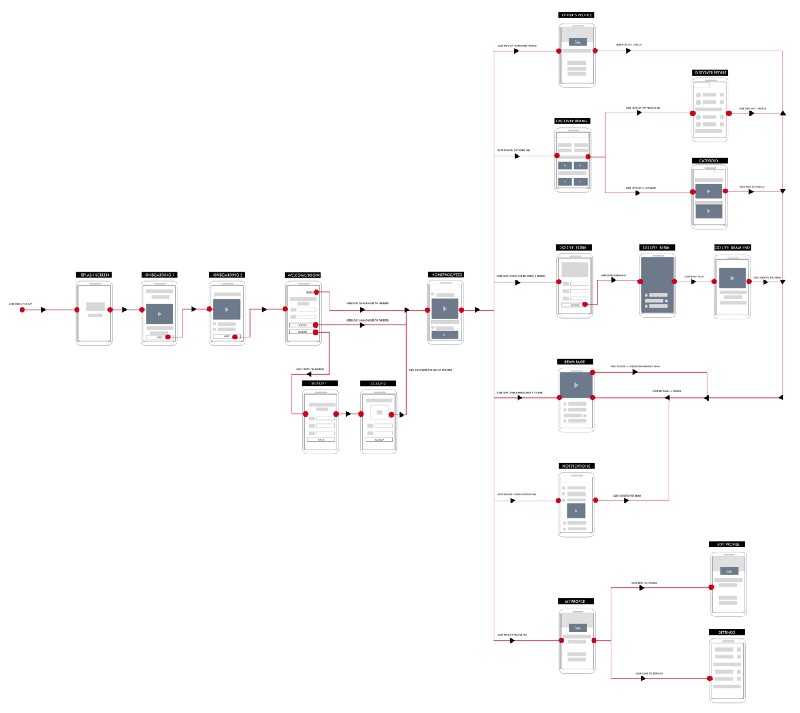
Mobile prototyping
On the flipside, the prototype was our final deliverable to our development partner. This meant that any design amendments needed to be reflected in the prototype itself. When we iterated the visual design, I could swap the assets and the change would be reflected in every instance in the prototype.

DETAILED DESIGN
INTRODUCING....FAME
The gallery below shows the final android app for launch.


IS IT GOOD FOR ME, OR IS IT BAD FOR ME?
As the app launched, we knew that our app leverages principles of emotional design to inspire users to go live. Aspirational imagery is used on pages where our users may be considering going for a beam. In doing this, we hoped to amplify the positive aspects of beaming and help users focus on good memories, rather than the bad. We want to create a sense of reassurance and let users know they're in safe hands.
THE REFINEMENT
FIXING SEARCH
We observed critical issues related to Search which allowed us to re‐prioritize development tasks in the remaining time. Users' search destinations varied greatly—by name, location, video category and regional.
So, we introduced the #hashtags for the search module later on and found it out as better for discoverability by user testing.
THE IMPACT
INCREASED 200,000 DOWNLOADS
The Fame app has received both positive and negative feedback since our version update. Users have responded well to the app's features and the simplistic redesign. Unfortunately, negative feedback largely relates to the timeliness and accuracy of regional based data—some of what beyond our control and subject to ongoing improvements.
Lessons learnt
We learnt the hard way after the phase 1 that users don't search for content, they search for interests. This strengthened my vision that designing for humans matters more than designing for the users. Besides of that goals are set as per user needs. To achieve those goals, We need to construct the human touch in deepest micro-interactions. These generates the rewards and leads into hooked user behavior.